This shift in user behavior underscores the critical importance of responsive design in web development. Responsive website design ensures that your website adapts fluidly to different screen sizes and resolutions, providing an optimal viewing experience for users regardless of the device they use. In this article, we delve into the significance of responsive design and why it’s essential for the success of your website.
Understanding Responsive Design
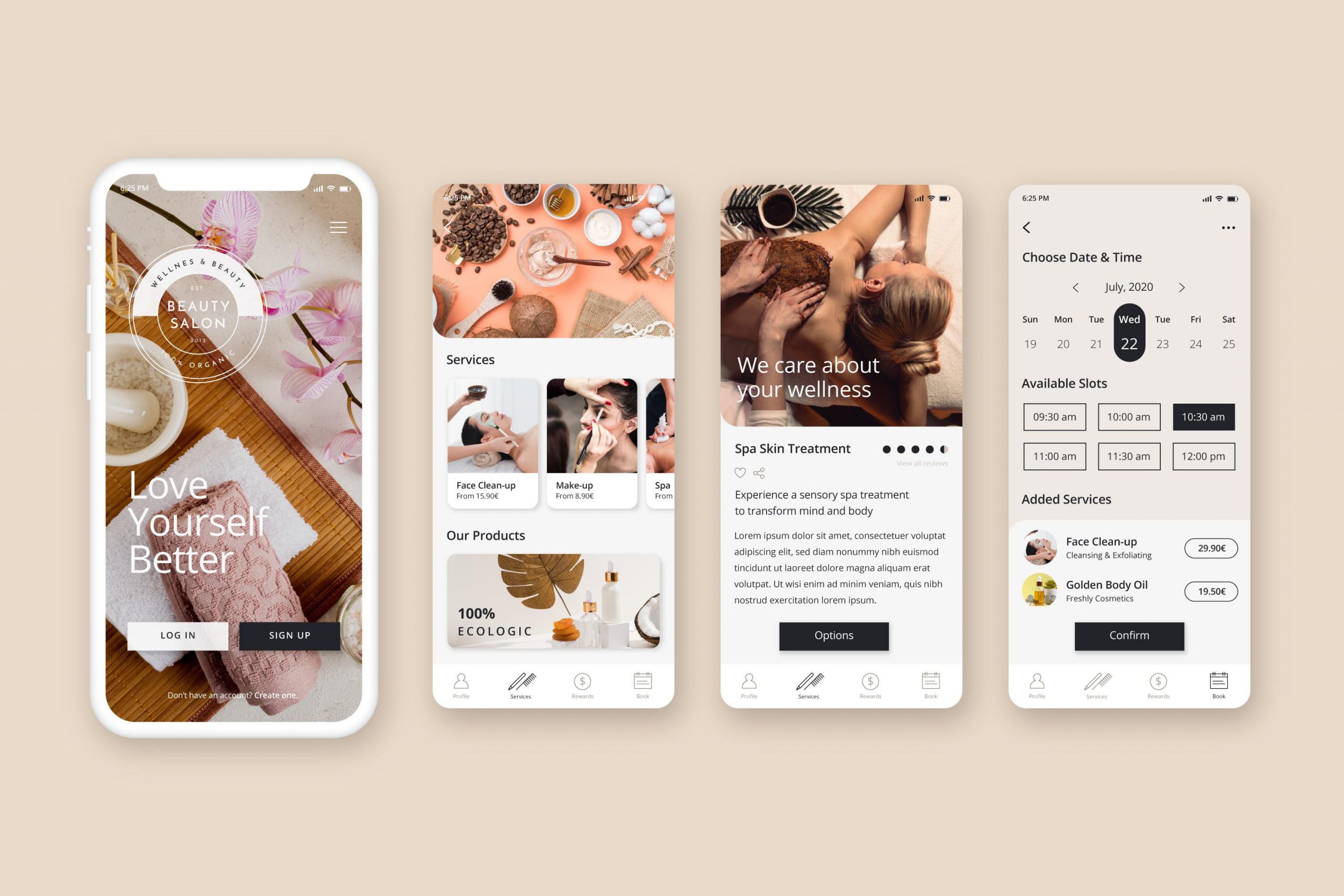
Responsive design is a design approach aimed at creating websites that provide an optimal viewing and interaction experience across a wide range of devices, from desktop computers to smartphones and tablets. Unlike traditional fixed-width designs, responsive websites dynamically adjust their layout, content, and functionality based on the screen size and orientation of the device being used. This adaptability is achieved through the use of flexible grids, images, and CSS media queries.
Enhanced User Experience
One of the primary reasons why responsive design is crucial for modern websites is its ability to deliver a consistent and user-friendly experience across all devices. With a responsive website, users no longer encounter frustrating issues such as text that is too small to read, images that are cut off, or navigation menus that are difficult to access on mobile devices. Instead, content is presented in a visually appealing and easy-to-navigate manner, regardless of the screen size.
By providing a seamless user experience, responsive design enhances user satisfaction and engagement, leading to longer visit durations, increased page views, and higher conversion rates. Whether visitors access your website on a smartphone during their morning commute or on a tablet while relaxing at home, they can enjoy a consistent and enjoyable browsing experience.
Mobile-Friendly Ranking Factors
In addition to improving the user experience, responsive design also plays a significant role in search engine optimisation (SEO). With the rise of mobile browsing, search engines like Google have adjusted their algorithms to prioritise mobile-friendly websites in their search results. Websites that are not mobile-friendly may experience lower rankings in mobile search results, thereby missing out on valuable organic traffic.
Google’s emphasis on mobile-friendliness underscores the importance of responsive design for SEO purposes. By ensuring that your website is responsive, you can improve its visibility in mobile search results and attract more organic traffic from mobile users. Moreover, responsive design eliminates the need for separate desktop and mobile versions of your site, simplifying your SEO efforts and avoiding issues such as duplicate content.
Cost-Effectiveness and Maintenance
Another advantage of responsive design is its cost-effectiveness and ease of maintenance. Rather than creating and managing multiple versions of your website for different devices, responsive design allows you to maintain a single website that automatically adapts to various screen sizes. This streamlines the development process, reduces development costs, and minimises the resources required for ongoing maintenance and updates.
Furthermore, a responsive website eliminates the need for device-specific marketing campaigns or strategies. Instead of targeting separate audiences based on their device preferences, you can focus on delivering a consistent message and brand experience to all users, regardless of the device they use to access your website.
Future-Proofing Your Website
As technology continues to evolve, new devices with varying screen sizes and resolutions will emerge. By embracing responsive design, you future-proof your website and ensure its compatibility with upcoming devices and technologies. Rather than scrambling to adapt your site to each new device trend, responsive design allows your website to seamlessly accommodate future changes in the digital landscape.
Responsive design is no longer just a trend; it’s a necessity for modern websites. By prioritising responsive design in your web development efforts, you can deliver a superior user experience, improve your site’s visibility in search engine results, reduce costs, and future-proof your website. Whether you’re launching a new website or updating an existing one, investing in responsive design is essential for staying competitive in today’s digital marketplace.